Changelog
Follow up on the latest improvements and updates.
RSS
fixed
Studio
Webhooks Update
Overview
We are fixing a bug that caused webhooks to be triggered across projects. As a result, webhooks in a project named B were incorrectly receiving events from a project named A. As of September 5th, 2024 webhooks will only receive events from the project they belong to. Please be aware of this change if any user relied on the previous behavior.
Implementation
There is no implementation required.
Recommended Action
If any user is relying on events from project A coming to a webhook from project B, they should instead configure the webhook in the same project of the content from which they want to receive the event from.
Reference
As of July 15th, 2024, our pay-as-you-go rates and allotments will be adjusted as follows:
UPDATES TO PAY-AS-YOU-GO RATES
As part of our commitment to providing high-quality service at the lowest possible prices, we’re pleased to announce that we’re decreasing our Pay-As-You-Go storage rate by 50%. Transcode and Delivery rates are unchanged. This change applies to all customers and will take effect for all billing cycles starting on or after July 15th.
For reference, our rates will be updated to:
- Storage: $0.09 / 60 mins - storage (per-minute: 0.0015)
- Transcode: $0.33 / 60 mins (per-minute: 0.0055)
- Delivery: $0.03 / 60 mins - delivery (per-minute: 0.0005)
UPDATES TO SANDBOX TIER
These changes do not affect current customers but will apply to all new customers with immediate effect, as well as customers who change their plan.
All new Sandbox accounts will be subject to the following limits:
- 1,000 minutes of transcoding
- 5,000 minutes of delivery
- 60 minutes of storage
- 30 concurrent viewers per stream
UPDATES TO GROWTH TIER ALLOTMENTS
These changes do not affect current customers but will apply to all new customers, as well as customers who change their plan.
To better align our pricing structure with customer usage, we are converting the existing Growth plan into a pay-as-you-go option with a $100 minimum, and eliminating fixed minute allotments. If usage is below $100 in a given month, we will round up to $100.
UPDATES TO SCALE TIER
These changes do not affect current customers.
For new customers as well as customers who change their plan, this tier is eliminated; instead, we will offer tiered volume discounts for every level of scale. These tiers will require a discussion with Sales, rather than being publicly documented. Discounts start at $2,500 monthly spend, with a 15% minimum discount and more as you scale.
As always, please reach out to support@livepeer.studio with any questions or concerns.
Overview
We are excited to announce the launch of our new Real-Time Engagement and Performance API. This enhancement significantly improves our existing Engagement and Performance APIs by providing real-time data in addition to historical data, enabling better support for interactive live streams.
This solution has a median latency of 4 seconds from when an event occurs until it's queryable as aggregated data with rich dimensionality such as geography and device type.
Description
The Real-Time Engagement and Performance API offers immediate insights into viewer interactions and stream performance metrics as they happen. This real-time data capability is designed to enhance your live streaming experience by allowing you to create dynamic engagement feedback loops and respond more rapidly to viewer behavior patterns and stream performance issues.
Key benefits and functionalities include:
- Engagement Metrics: Retrieve real-time data on viewer counts and break it down by geography, device type, and more
- Performance Metrics : Understand live stream error rates in real-time; this data can also be broken down by a number of dimensions including geography and device type
This data is designed to enable a more responsive and engaging live streaming experience, especially when used in conjunction with other real-time services like Pubnub's Live chat. It is also suitable for use in monitoring pipelines.
All in all, this update empowers you to deliver a more responsive and engaging live streaming experience, with the ability to make data-driven decisions on the fly.
Future work
This feature is the foundation for our real-time Analytics capabilities. In the coming months, we will add:
- End-to-end Stream Health Observability (including ingest health)
- Dashboard visualization
Reference
For more information on integrating the Real-Time Engagement and Performance Data feature into your platform, please refer to our API documentation and developer guide.
You can also use our existing Historical Engagement and Performance Data API to retrieve and aggregate historical information.
new
Projects
Overview
We are excited to introduce the ability for developers to manage multiple Projects within a single Livepeer Studio Workspace. This enhancement is designed to streamline development workflows and improve efficiency, especially for teams handling multiple environments.
New Concepts
We are introducing two new concepts: Workspaces and Projects. A Workspace, much like a Discord server, is a single Livepeer Studio account and can be associated with an individual or an organization. Projects are siloed environments; everything associated with a given Project (assets, streams, webhooks, etc) is accessible only through that project.
Projects are suitable for managing different internal environments (Staging, Production) or for managing multiple standalone production apps.
A Workspace can contain many Projects; Billing and Usage are tracked at the Workspace level. In the future, you will be able to add additional users to a Workspace.
When you log into your account, you will see your account Workspace and the option to select a project.
To get you started, we've grouped all your existing account information into a Default Project that you can rename as desired.
Recommended Action
No code changes are required
and no action is required.As described in the guide below, you can create new projects to suit your specific workflow and easily switch between those Projects.

When you create a new Project you can also create new API keys, which will have access to that Project only.
If you currently maintain multiple Livepeer Studio accounts for multiple environments, you may consider creating Projects to manage those environments, so that billing is consolidated in a single account.
Resources
For detailed instructions and further information on managing multiple siloed projects within a single workspace, please refer to our comprehensive User Guide. If you encounter any issues or need additional assistance, our support team is available to help.
Overview
Developers can now specify an array of desired renditions for live stream recordings. For example, a developer could choose to specify a comprehensive profile set for a live stream itself to ensure a great live experience, but request a different, slimmer profile set for the resulting recording. They could even choose to store
source only
rather than creating and storing additional renditions.This workflow enables more granular control over both transcoding and storage costs.
How to Implement
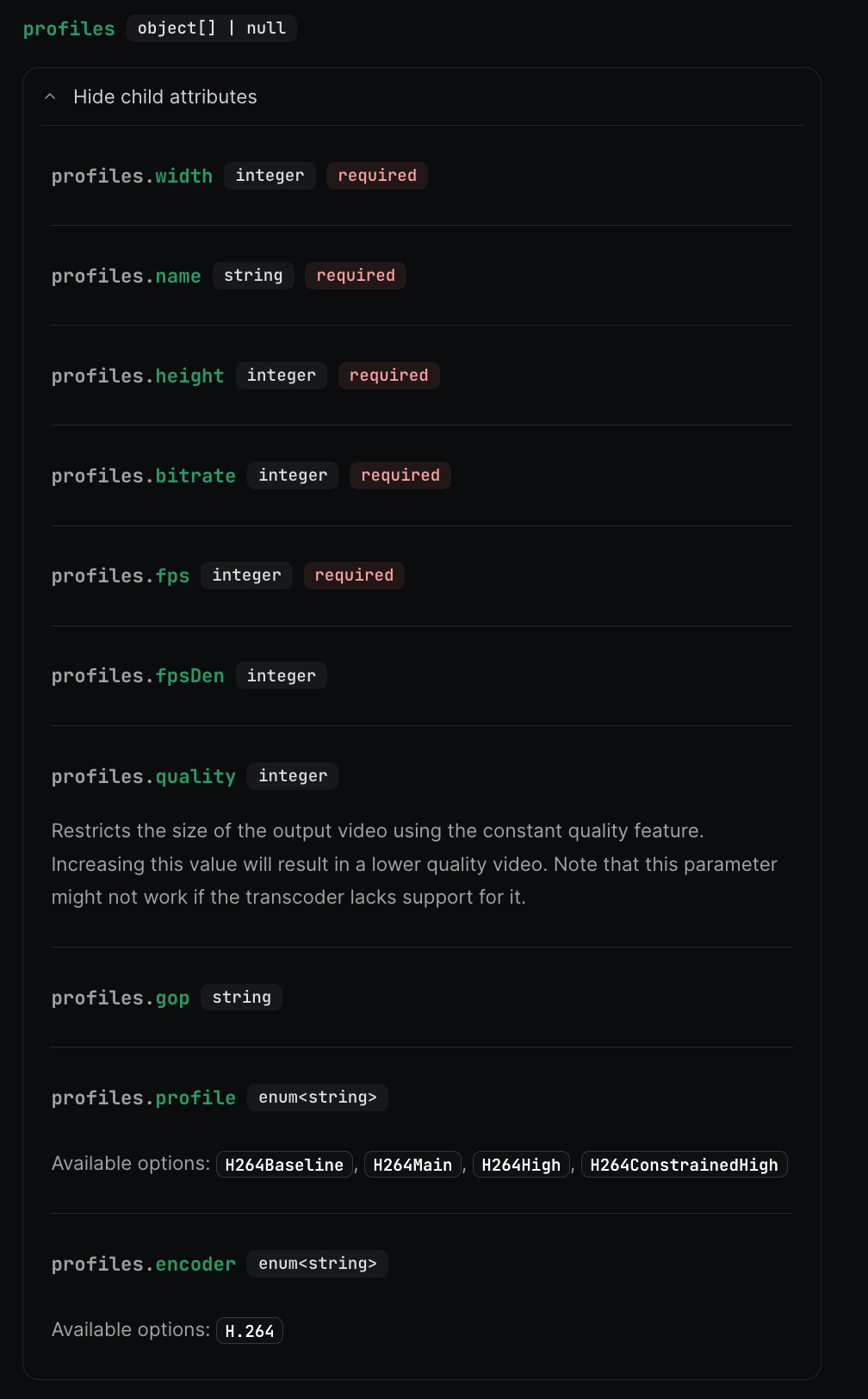
- To customize transcoding for recordings, specify your desired profiles in the recordingSpecobject. If you do not specify this field as shown in the screenshot and guide below, a set of default profiles will be used.
- To entirely disable transcoding for recordings, set recordingSpec: { profiles: [] }when creating or updating a stream. Please note that this only applies to transcoding during recording processing, and the live stream itself will still adhere to the profiles specified.

Reference
Overview
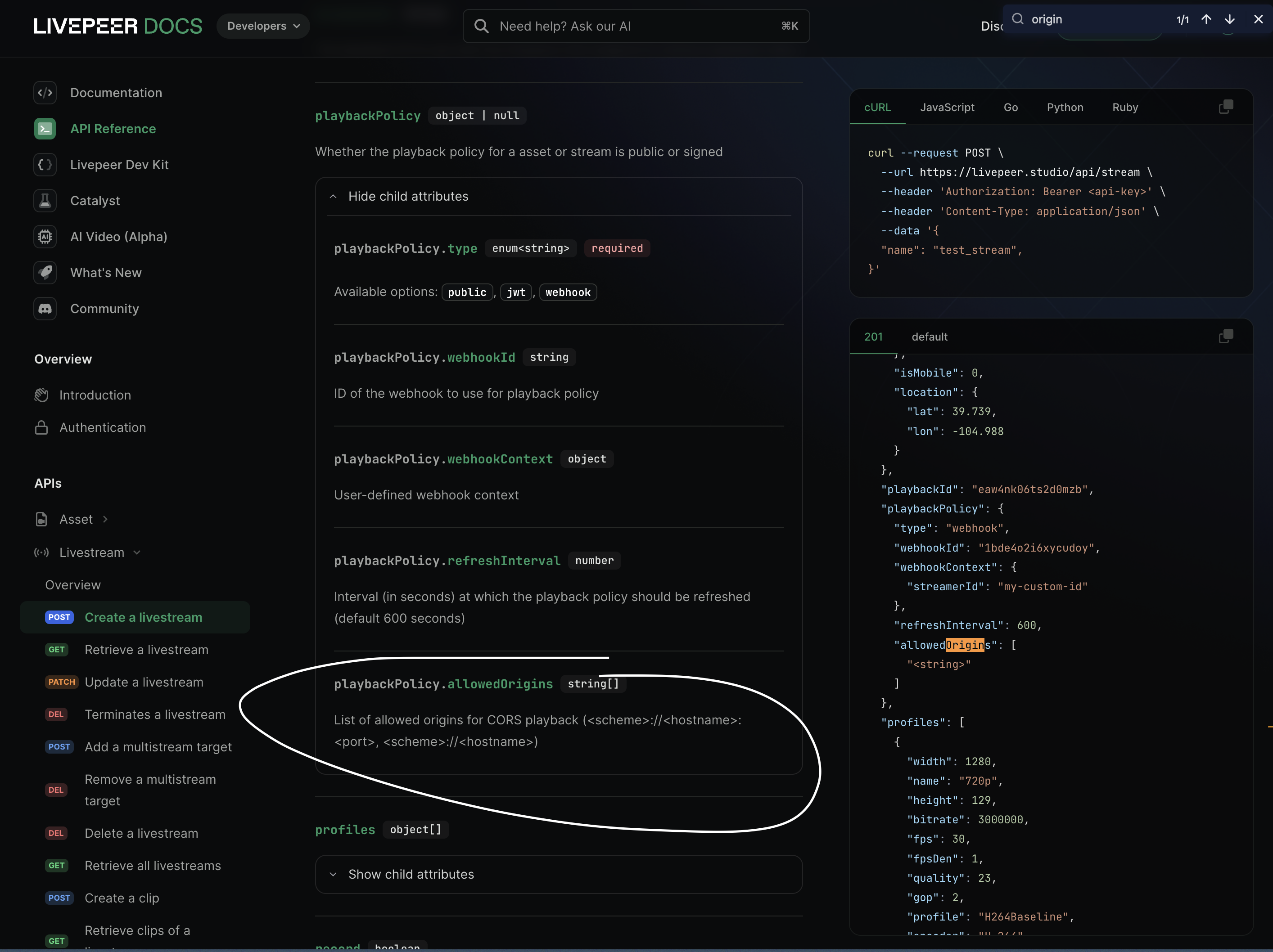
Developers can now specify a list of allowed site origins in stream-level Playback Policies, to control the sites where their streams can be played back. If no allowed origin is specified, the stream will be playable on any site, subject to the other criteria of the Playback Policy
How to Implement
- For existing livestreams, PATCH the Playback Policy to specify your desired origin(s).
- For new livestreams, specify a list of allowed origins when creating the livestream.
Future work
In the future, Livepeer Studio will allow developers to set global origin control policies to dictate access for all streams in a given account or project.
Reference

Since our initial launch of the Livepeer Player and in-browser Broadcast libraries, the Livepeer Studio team has been collecting feedback and iterating on developer experience, performance, and customizability. Today we’re ringing in February with the launch of the Livepeer Kit - a ground-up rewrite of our React library.
🗺 𝐈𝐦𝐩𝐥𝐞𝐦𝐞𝐧𝐭𝐚𝐭𝐢𝐨𝐧 𝐆𝐮𝐢𝐝𝐞𝐬 𝐚𝐧𝐝 𝐑𝐞𝐟𝐞𝐫𝐞𝐧𝐜𝐞:
🎁 𝐌𝐚𝐣𝐨𝐫 𝐂𝐡𝐚𝐧𝐠𝐞𝐬
𝐅𝐞𝐞𝐝𝐛𝐚𝐜𝐤: The Player and Broadcast components are not very composable
𝐒𝐡𝐢𝐩𝐩𝐞𝐝: We’ve decomposed the previous livepeer-react monolith into libraries of primitives, so that you have full control over your users’ experience. You can use Player primitives to build a media playback experience, and Broadcast primitives to build an in-browser broadcasting experience.
𝐅𝐞𝐞𝐝𝐛𝐚𝐜𝐤: livepeer-react encapsulates a lot of application logic (fetching data from the backend, auto-upload, etc), leading to confusing integration pathways
𝐒𝐡𝐢𝐩𝐩𝐞𝐝: We’ve decoupled data fetching from the Player and Broadcast with a shared helper library and improved the interaction between the Player and Livepeer SDKs, to provide a more flexible and cohesive experience. The only web requests are for pure playback or broadcasting (WHEP/WHIP and metrics reporting) - there are no more API requests to Livepeer Studio from any components. This means that you do not need to configure a LivepeerProvider with an API key. Keep those keys on the backend.
𝐅𝐞𝐞𝐝𝐛𝐚𝐜𝐤: The styling is difficult and hard to rework (and not compatible with Server Components)
𝐒𝐡𝐢𝐩𝐩𝐞𝐝: The components are now completely unstyled, and the docs will provide examples of how to style them similarly to how they were in the previous releases. You can copy-pasta and then tweak from there.
💡 𝐎𝐭𝐡𝐞𝐫 𝐈𝐦𝐩𝐫𝐨𝐯𝐞𝐦𝐞𝐧𝐭𝐬
𝐂𝐨𝐦𝐩𝐨𝐬𝐚𝐛𝐥𝐞 𝐜𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭𝐬 - all components are extremely narrow in their scope, and support the asChild pattern popularized by Radix UI. When asChild is set to true, we will not render a default DOM element, instead cloning the part's child and passing it the props and behavior required to make it functional.
𝐀𝐮𝐭𝐨𝐦𝐚𝐭𝐢𝐜 𝐩𝐨𝐬𝐭𝐞𝐫 𝐢𝐦𝐚𝐠𝐞𝐬 - if you pass in the playback info response directly into getSrc, it will automatically parse the thumbnail image and pass it into the poster for the video.
𝐑𝐞𝐬𝐮𝐦𝐞 𝐩𝐫𝐨𝐠𝐫𝐞𝐬𝐬 𝐨𝐧 𝐟𝐚𝐥𝐥𝐛𝐚𝐜𝐤 - when an error happens during playback for any reason, we resume playback where it left off.
𝐁𝐫𝐢𝐧𝐠 𝐲𝐨𝐮𝐫 𝐨𝐰𝐧 𝐜𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭𝐬 - useMediaContext is now much easier to use - since the <Player.Root /> is now just a simple React Context provider, you can build out your own components inside of it which consume the video controller.
new
Catalyst
Studio
Thumbnailing
Overview
This update allows builders to easily retrieve thumbnails for ongoing livestreams, as well as on-demand assets. Thumbnails are frequently used as poster images when displaying livestreams or assets within an application, and can also enable timeline hover previews (i.e., hovering over the player's timeline bar and seeing a preview image for a portion of the video).
Details
For livestreams, we provide a single updating thumbnail URL - it will return the first frame of the most recent segment of video.
For on-demand assets we provide a way to retrieve a list of thumbnails for your video assets. Thumbnails will be generated as part of the asset processing step, with each “segment” (roughly 2-3 seconds) of video resulting in one image. These images are stored in a WebVTT file that is suitable for use in timeline hover previews in addition to retrieval of single images.
Thumbnail URLs for both Live and VOD assets will be accessible through the existing playback info API endpoint.
For more information, please refer to the guides linked below.
Resources
Known Limitations
- The Livepeer Player supports thumbnails through the posterImageprop. However, you will need to supply the imageURL; it will not retrieve it automatically.
- While the thumbnailing feature enables timeline hover previews, the Livepeer Player does not yet have this capability. It will be added in a future release.
new
Catalyst
Livepeer.js
Studio
Livestream Clipping
Overview
This update allows builders to easily create clips of ongoing livestreams. Currently, builders can create clips from the most recent N seconds of a given stream, or clip arbitrary sections of a long-running stream, such as a particular session from a live-streamed conference.
This release includes:
- Flexible Clip API
- Player integration for simple clipping use cases (e.g. last 30 seconds)
- Reference implementation of a social livestream clipping experience
To access these features:
- SDK and Player users should update to @livepeer/react@3.0.0 or later.
- Builders using the Clip API should follow the guides below to implement their clipping experience, but do not need to take additional action.
Details
This release of clipping is an expressive API to enable sophisticated livestream clipping workflows. By specifying arbitrary start and end times from a given viewer's perspective, application developers can create clips of ongoing livestreams to capture and share exciting moments.
Resources
- Clipping Livestreams
- Clipping with the Livepeer Player
- Social Livestream Clip Reference Implementation
Known Limitations
These updates only allow clipping of livestreams; asset clipping will be included in a future release.
new
Livepeer.js
[BREAKING CHANGE] @livepeer/react 3.0.0
Update
We've just released version 3.0.0 of the
@livepeer/react
npm package. This includes renaming the livepeer
package to @livepeer/core-web
. Action Items
If you are using functionality like
parseCid
from that library, we recommend you move to importing from @livepeer/core-web
.If you use
livepeer
as a NodeJS library, please prepare to migrate to the new version which is one-to-one with the API. Keep an eye out for our announcement soon regarding the next version of the library.Load More
→